500 Life Studies
Helping dedicated users cultivate habit by establishing small attainable reading goals through a habit-formation and reading app.
Overview
The Life-Studies is a collection of spiritual books now available digitally through the 500 Life-Studies app. The app aims to help users cultivate a consistent reading habit by establishing and accomplishing small attainable reading goals for the long term.
The app's beta version already exists, but the client wanted to launch a V1 app with more robust features, including a new schedule creation flow, an in-app reading experience, and a Stats page. The app will launch on the App Store in January 2023.
Team
A team of 8 comprised of designers, PM, and developers.
Duration
June 2022 - ongoing
Shipping in Jan 2023
Tools
Figma
My Role
I focused on generative user research and designing the Stats page within the team. I took ownership of research, ideation, to prototype mockup.
I collaborated alongside senior designers, a graphic designer, 2 product managers, and developers on the end to end design process.

Problem
People, particularly Gen Z and millennials, are losing the purpose and motivation to read Life Studies as they are overwhelmed by the depth and breadth of the books.
Research Findings
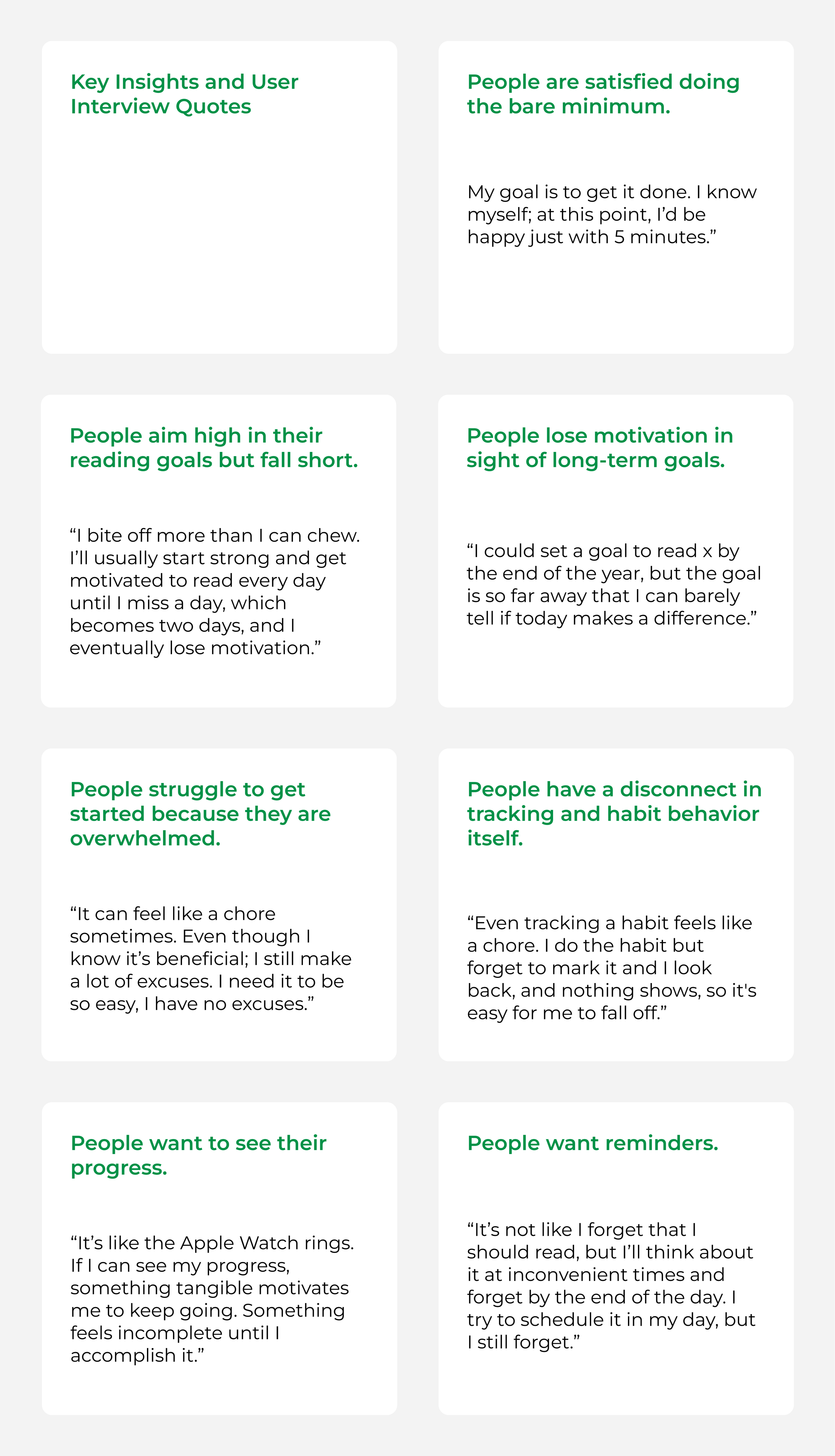
I conducted interviews with 8 individuals to identify the motivations and pain points of users to set the scope of the project.
Since the stakeholders wanted to appeal to the younger demographic of Gen Z and millennials, I interviewed a range of people including college students, working adults, and parents. I sought to validate my assumptions of whether these individuals had the desire to build this habit and if they did, how would it fit into their existing schedules.
Solution
How might we use a familiar modal for the younger generation, like a mobile app, to encourage frequent daily user touchpoints?
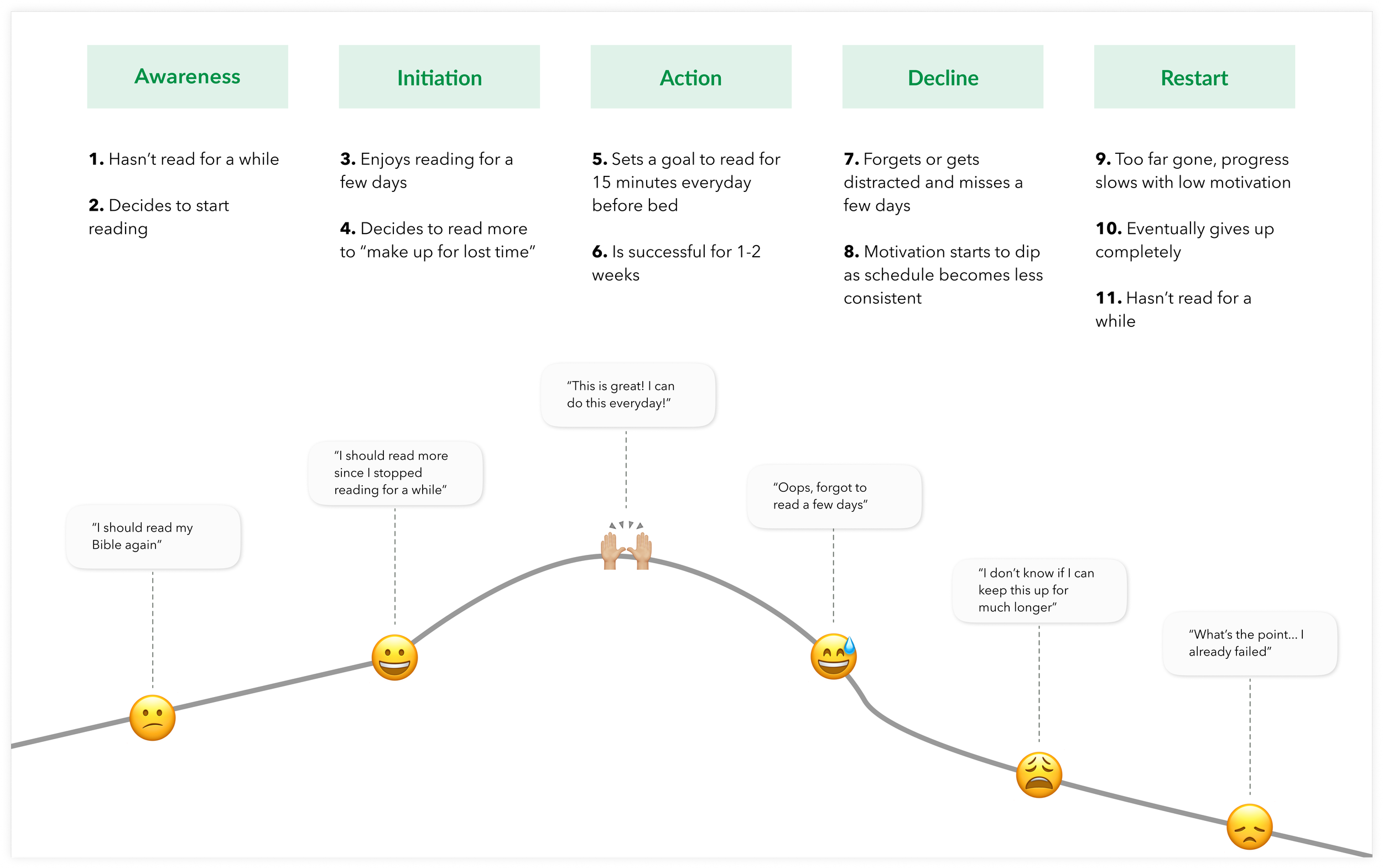
Mood Journey
People lose motivation and find it difficult to return to a habit after “failing” for 1-2 days due to overshooting goals and underperforming execution.
I found it helpful to map out a mood journey of our key persona to help gain a deeper understanding of user motivations to inform my designs.
It helped me consider how we could reduce any opportunity for abandonment at every touchpoint, from schedule creation to reading within the app to marking their reading as complete and seeing their progress toward set goals.
Novice Reader vs. Power Reader
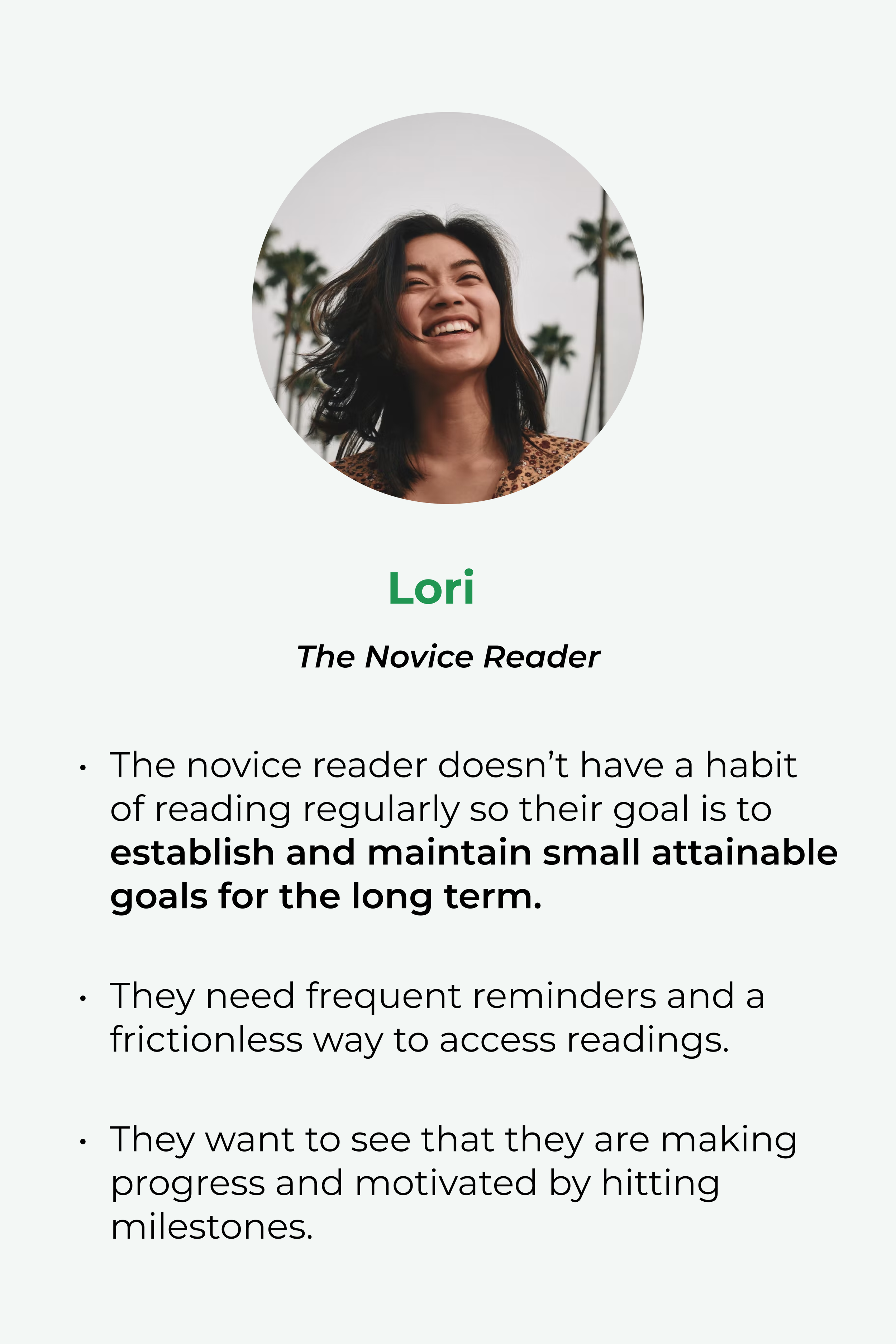
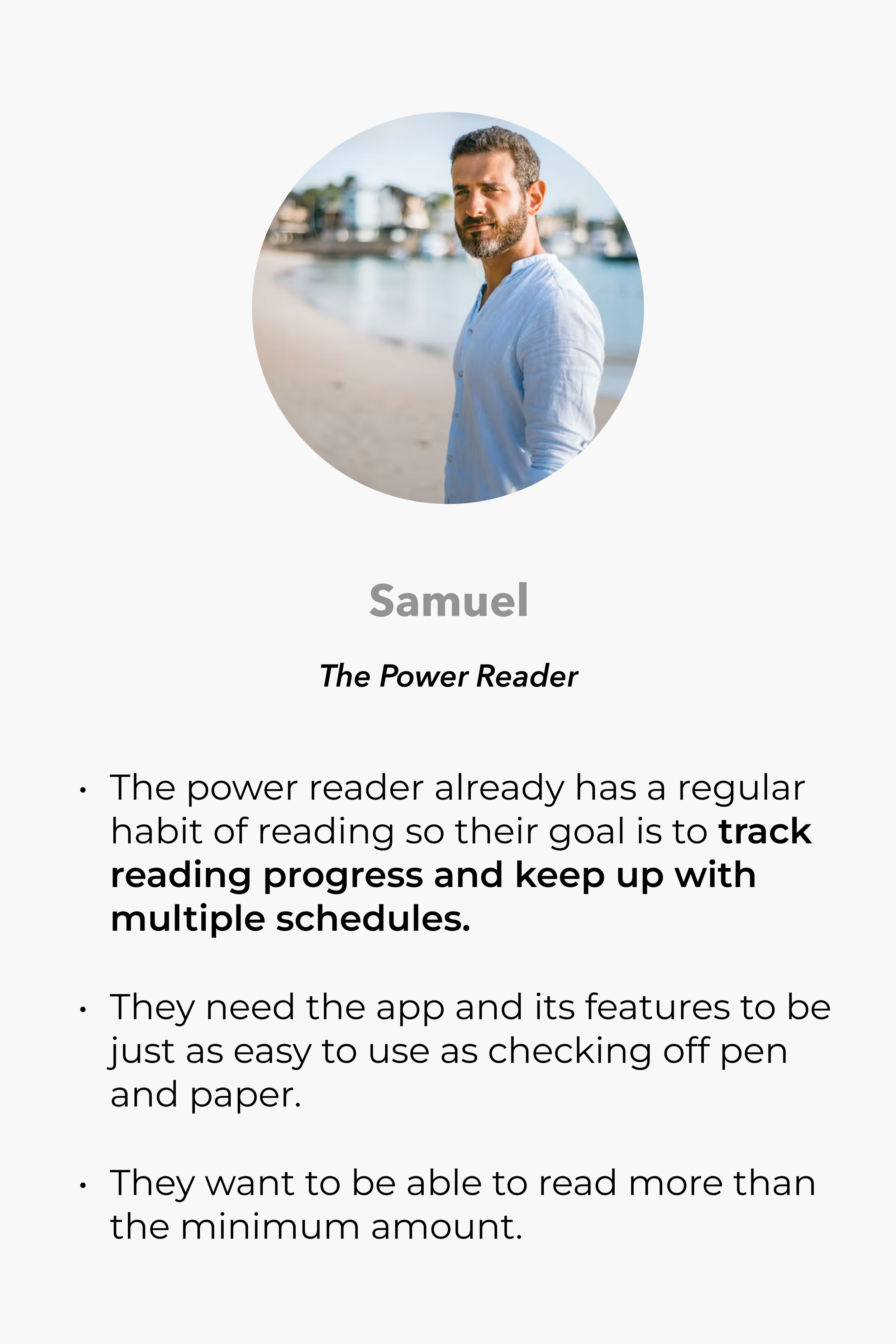
The insights from the user interviews were then consolidated into key personas: the novice reader and the power reader.
The novice reader represented our key demographic, so we focused on how we could help users feel in control of their habit-building process with an easy and frictionless app.
Discovery
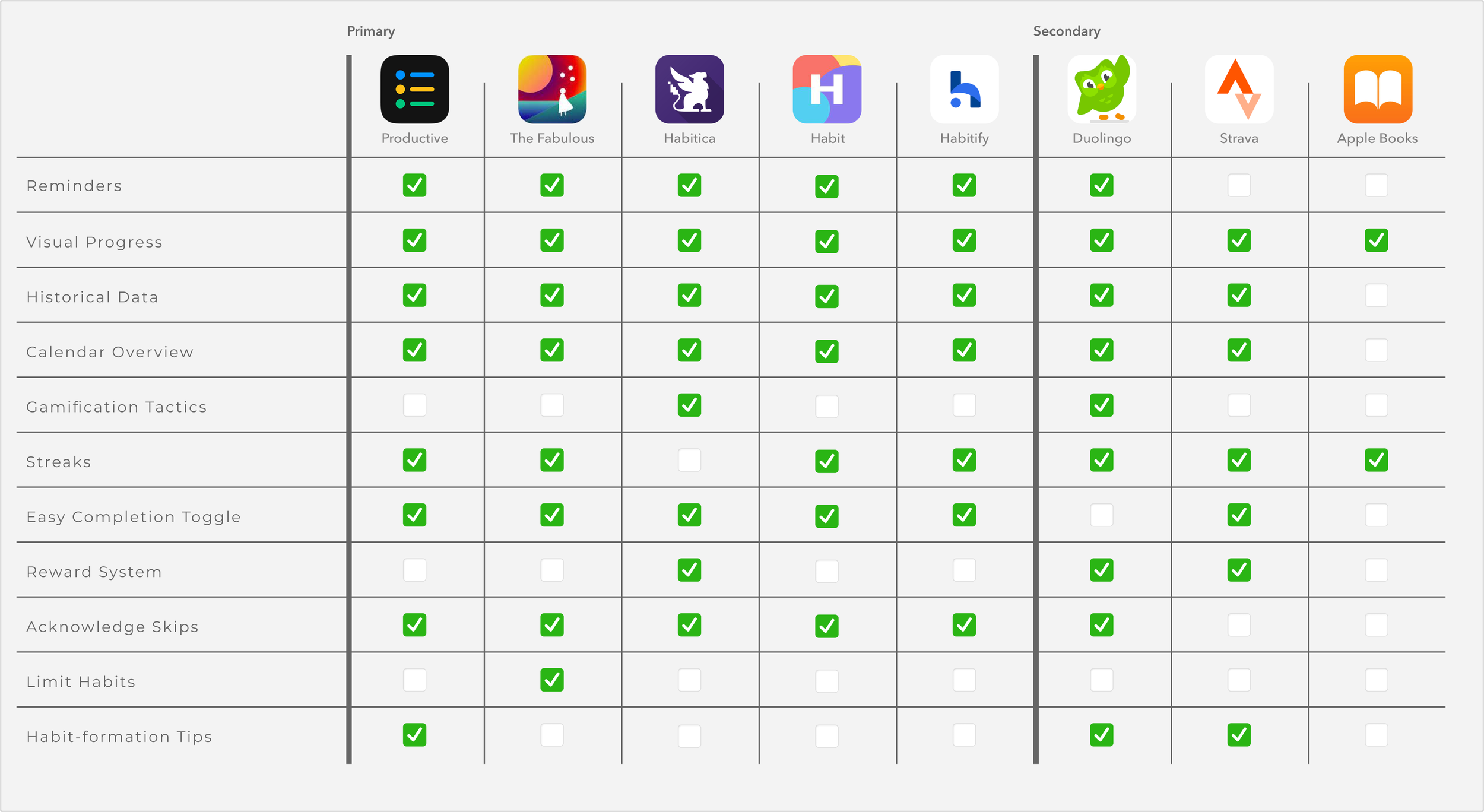
I wanted to uncover what features top players valued within the productivity space with competitive market research.
Habit-tracking apps soon evolved to include language learning and athleticism once I recognized how they also incorporate competitive features reinforcing particular behaviors:
Visual Progress to help users realize their impact and incentivize desired actions.
Reward System to motivate users to feel more invested and rewarded for accomplishments.
Offer Time-based Behavior to promote incremental repetition of behavior until it becomes automatic.
The Challenge
How might we create an easy, frictionless experience that would encourage people to read consistently but not discourage those who fall behind?
Rather than being motivated by pain, we wanted to keep people accountable toward their goals with positive reinforcements without consequences, even if they skipped a day.
Ideation
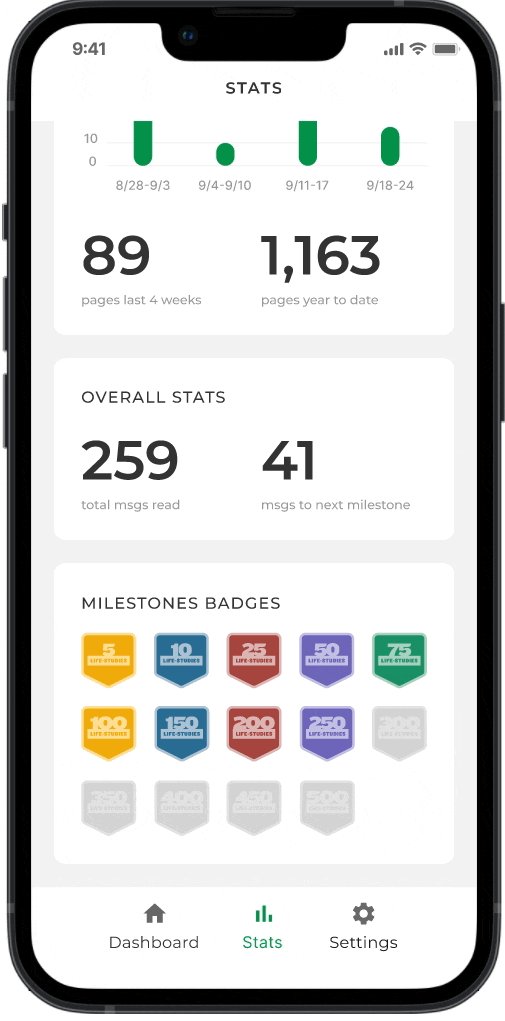
The Stats feature a critical touchpoint to keep morale high for users and incentize consistency with strong visualization of progress and goals.
A fellow designer and I collaborated to redesign the Stats page from a previous iteration to support the new integrations and features.
Design Principles
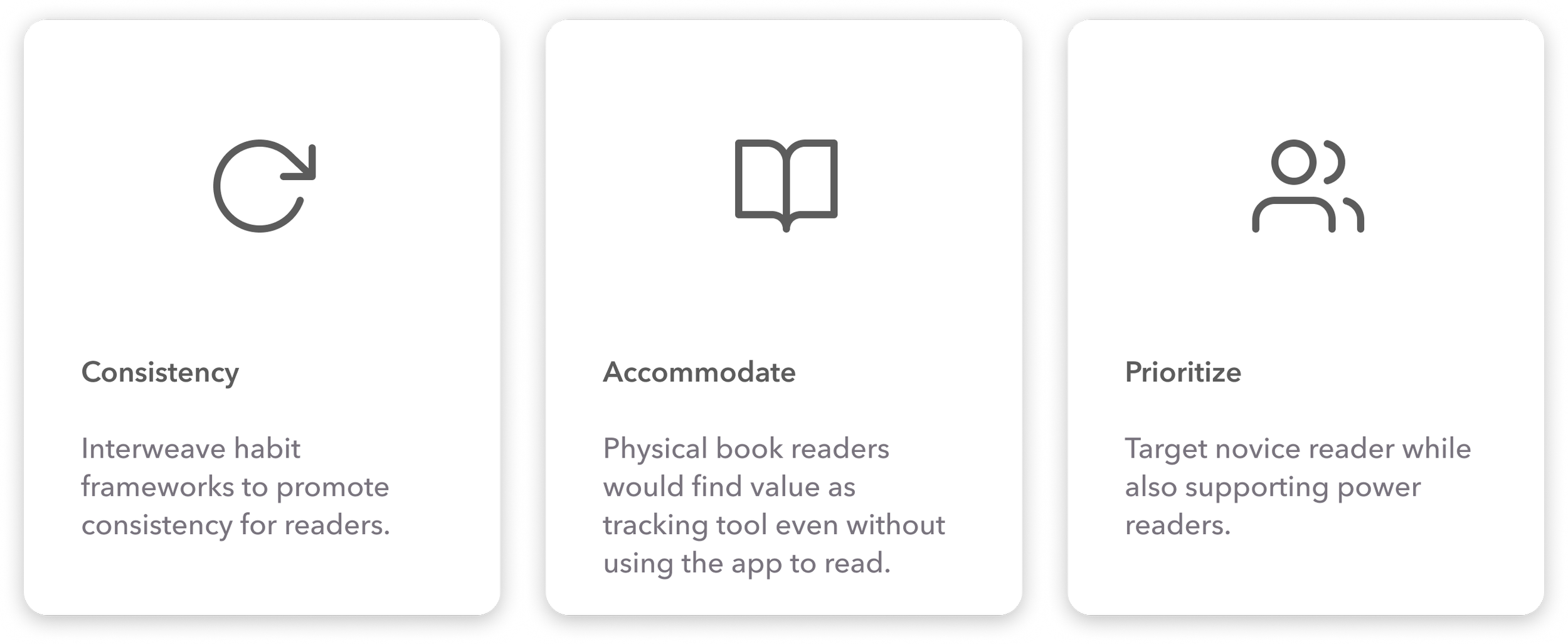
To have a clear goal and direction, the team and I agreed on three design principles to guide our solutions.
Based on the insight and restraints provided by the stakeholders, we needed to promote stickiness within the app to encourage readers to visit often weekly, account for readers who preferred to read in physical books rather than the app and target novice readers who are developing a habit by setting low-attainable goals in long-term progress.
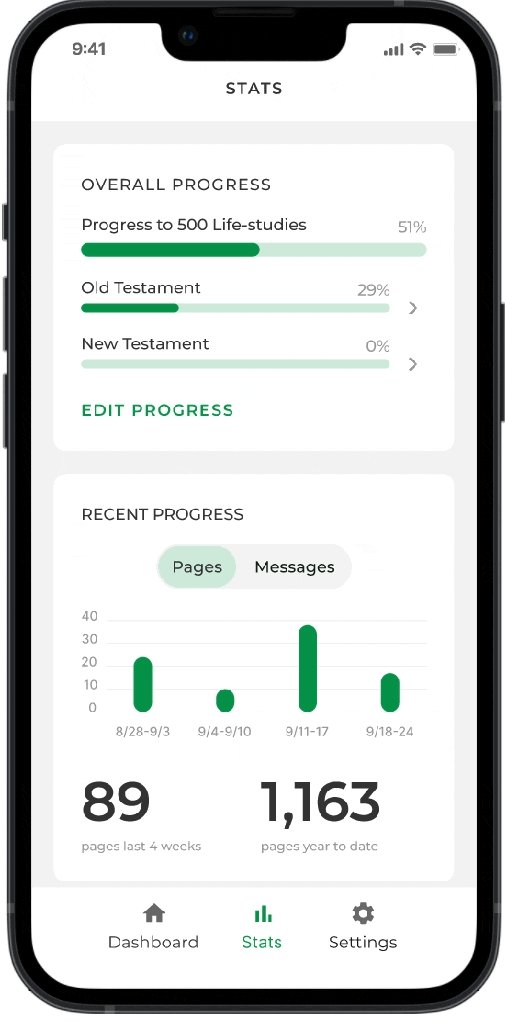
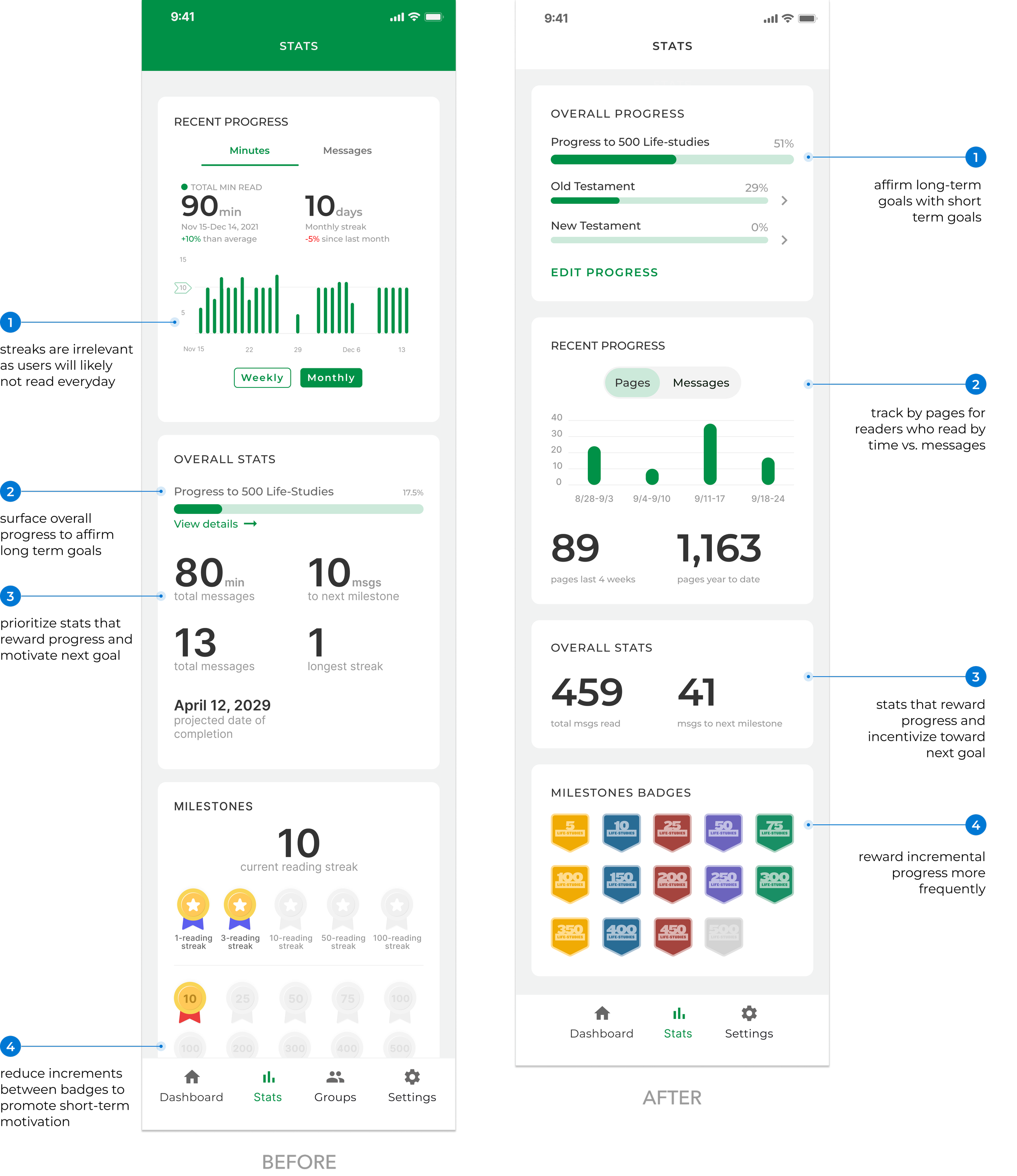
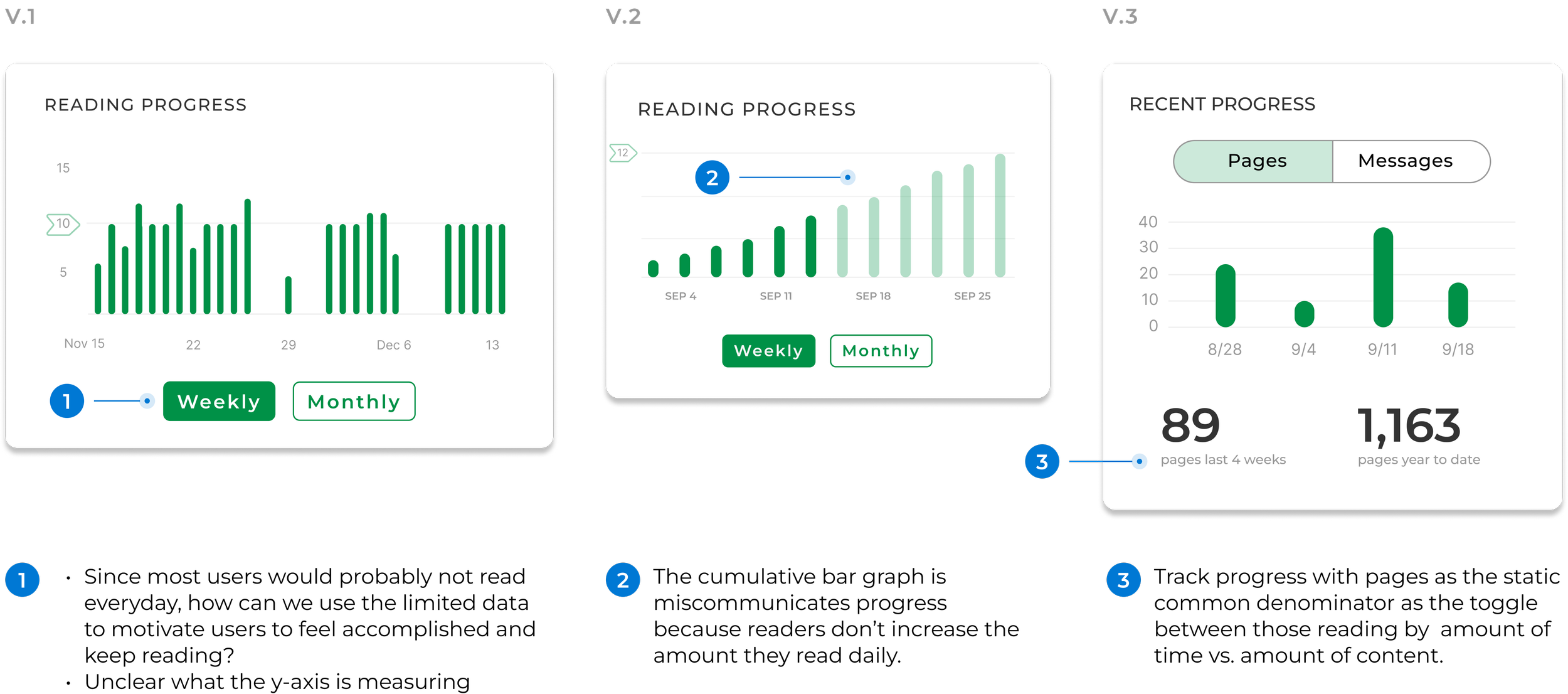
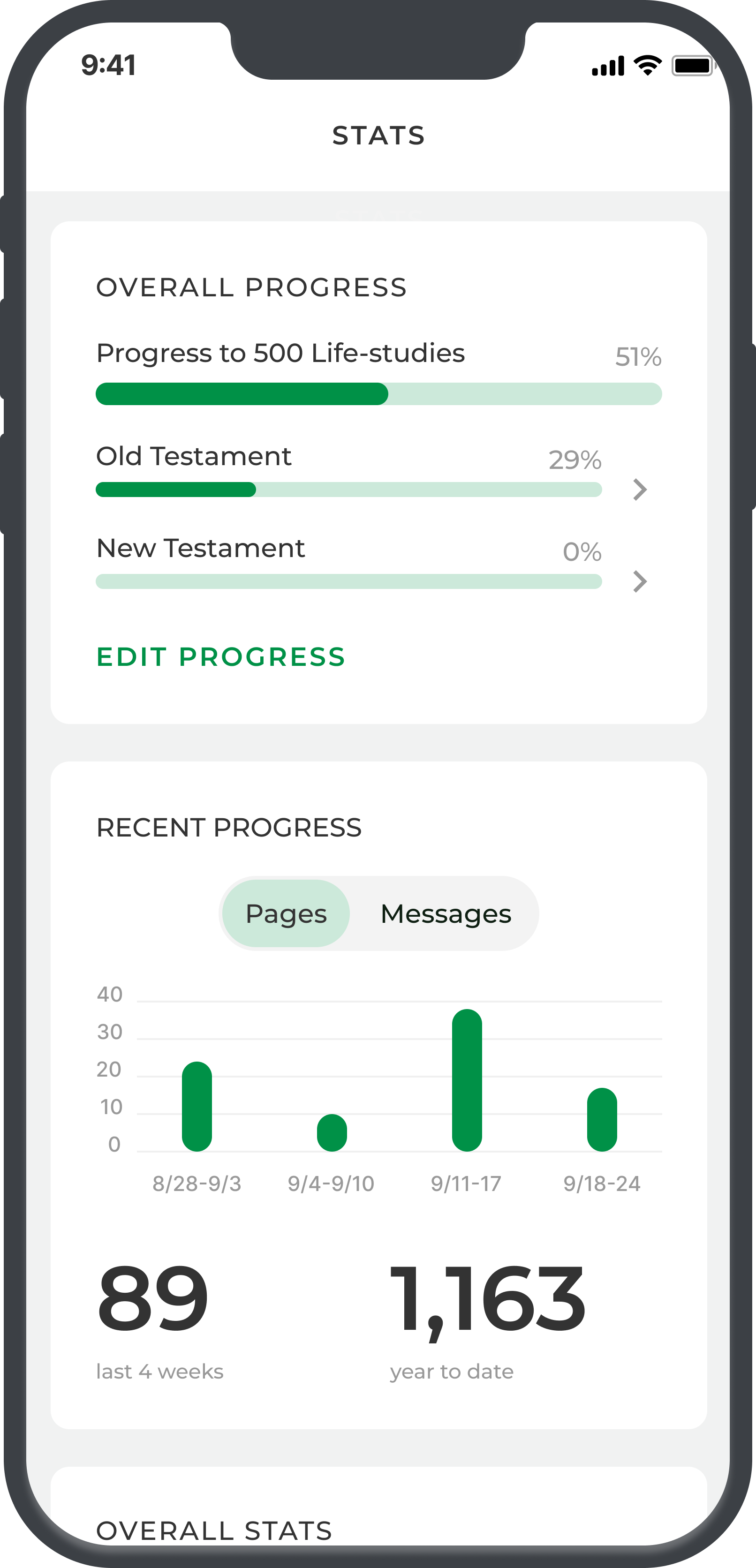
Progress Bar
Users need positive and clear visualization of progress to remain more accountable and inspired by their discipline.
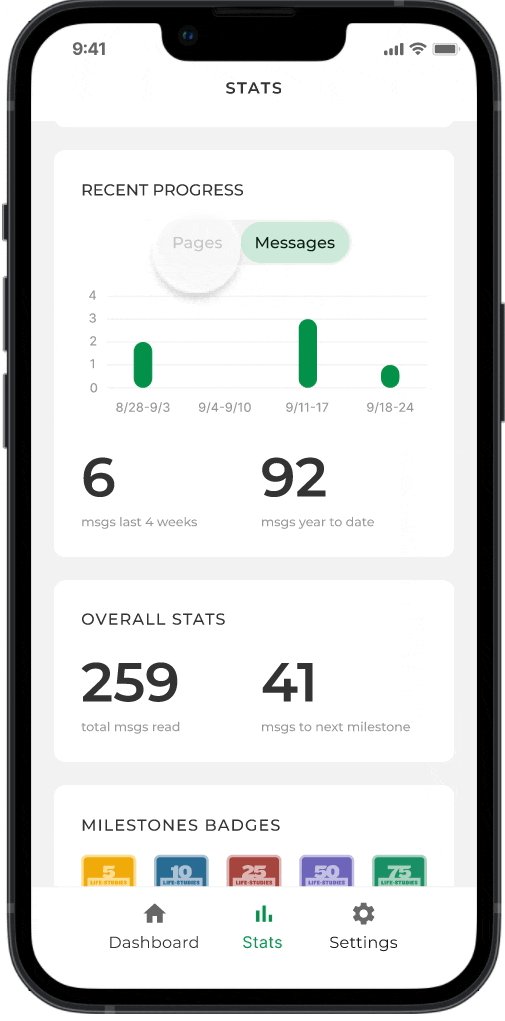
To keep morale up, we explored how “Pages Read” on the y-axis could reflect the weekly progress of pages read. In this way, there is no visual “consequence” for missed readings. The progress reflects what you did rather than what you didn’t do.
Since users can choose whether to read by time or content, tracking by pages is the simplest way to toggle between these two types of schedules.
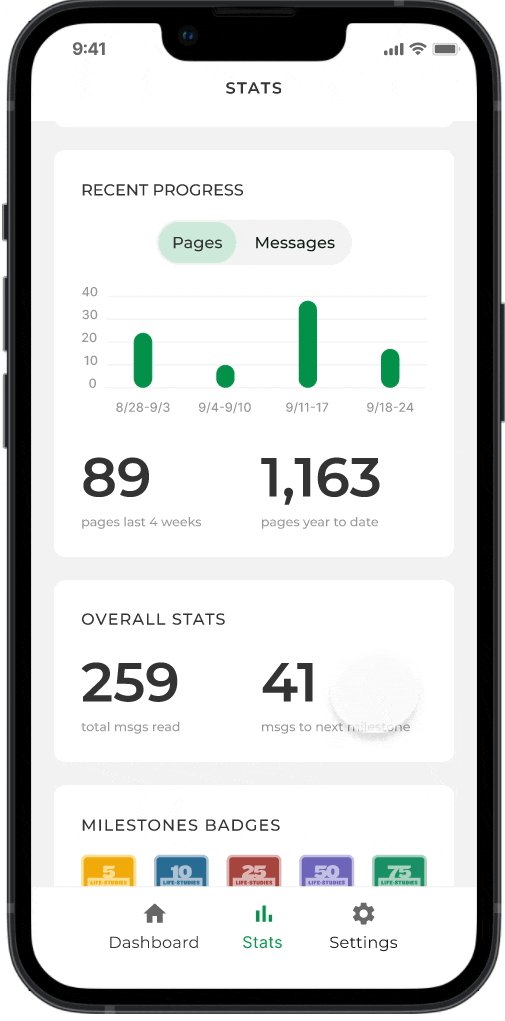
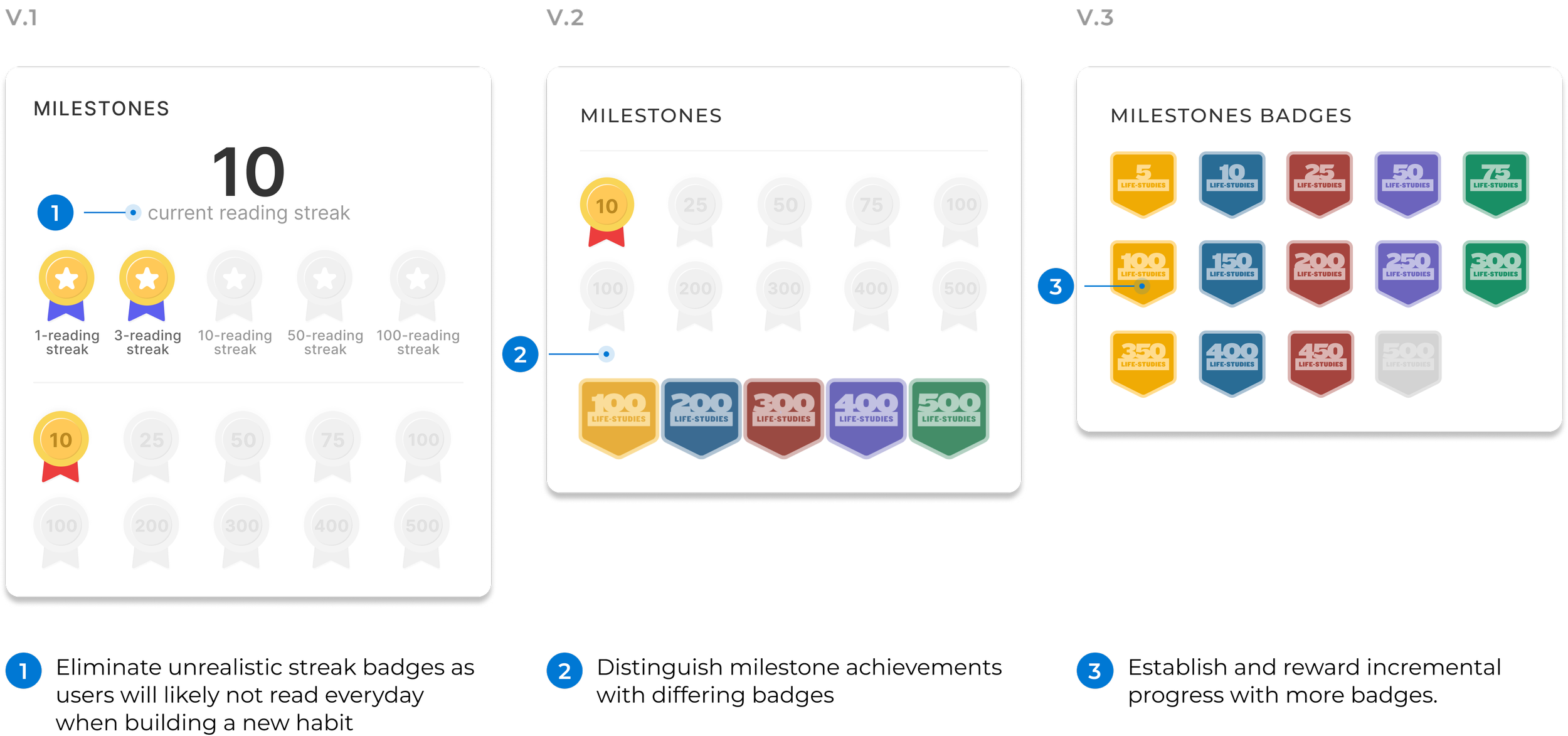
Milestone Badges
Reward users with smaller milestone badges to incentivize and maintain motivation and attachment to long-term goals like reaching 500.
Users shared that they lose motivation and investment to maintain long-term goals as they burn out in the seemingly slow and minute progress.
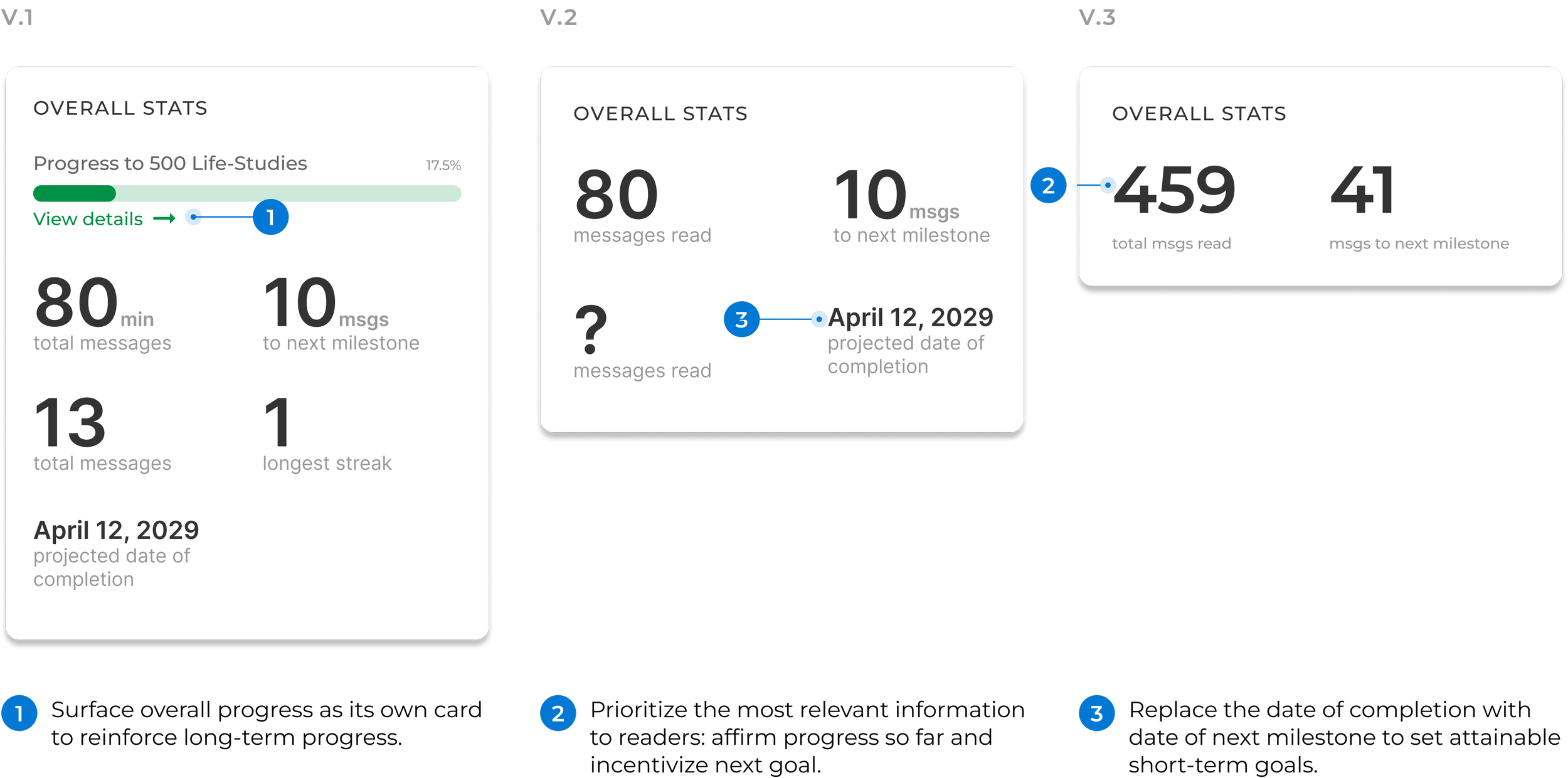
Stats Card
We kept “total messages read” and “messages to the next milestone” to focus on short-term goals.
These two numerical values focus on current accomplishments and provide context to the next goal without crowding in unnecessary stats.
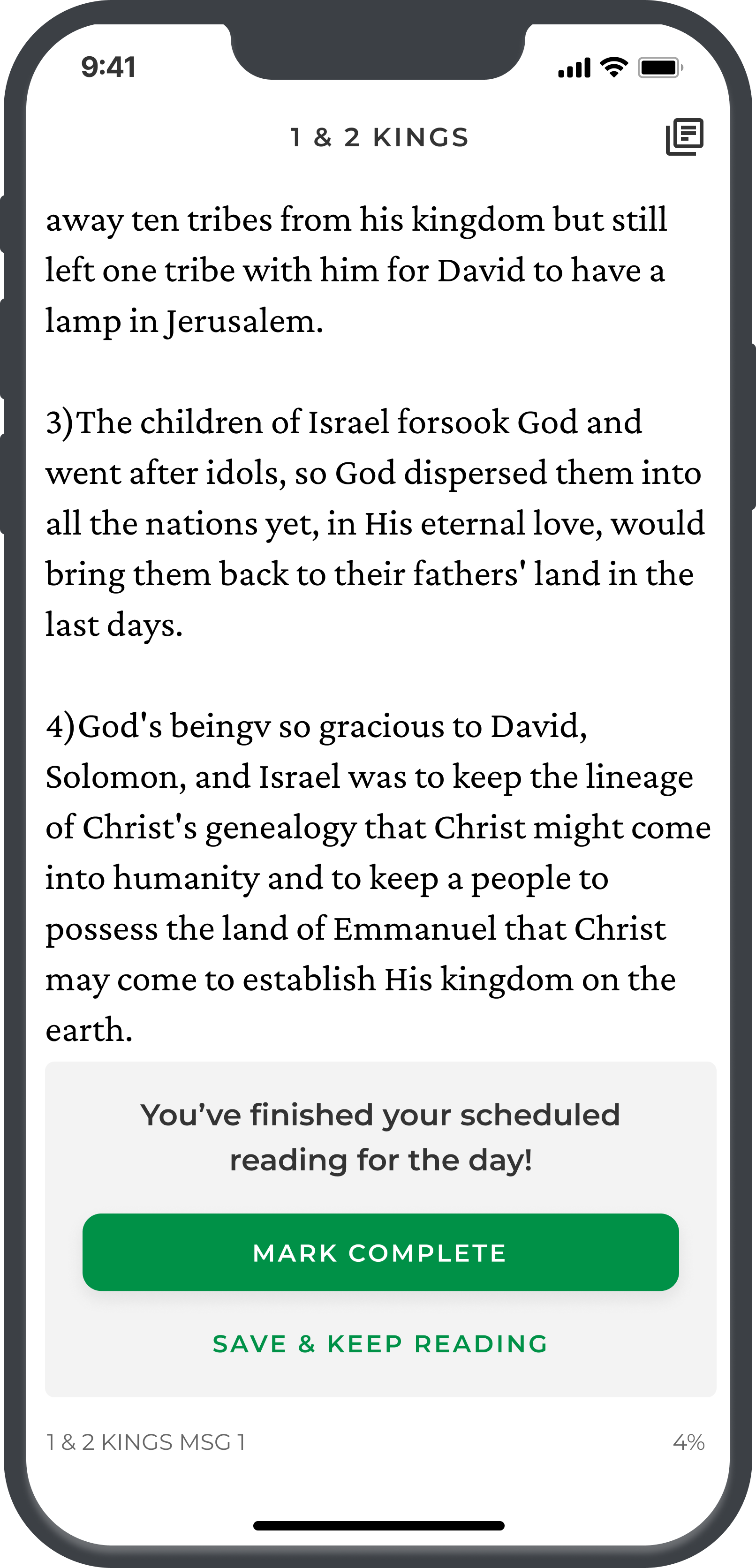
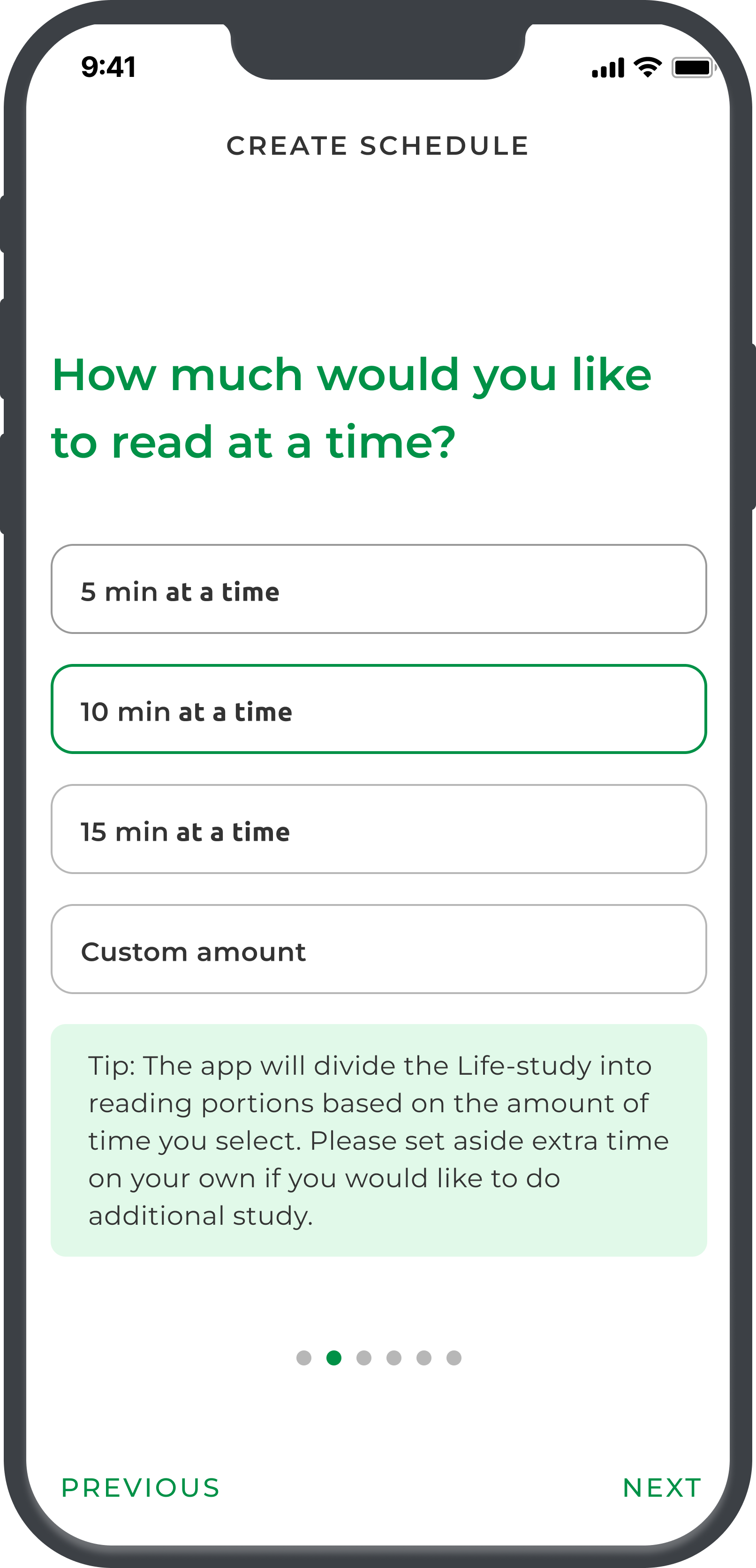
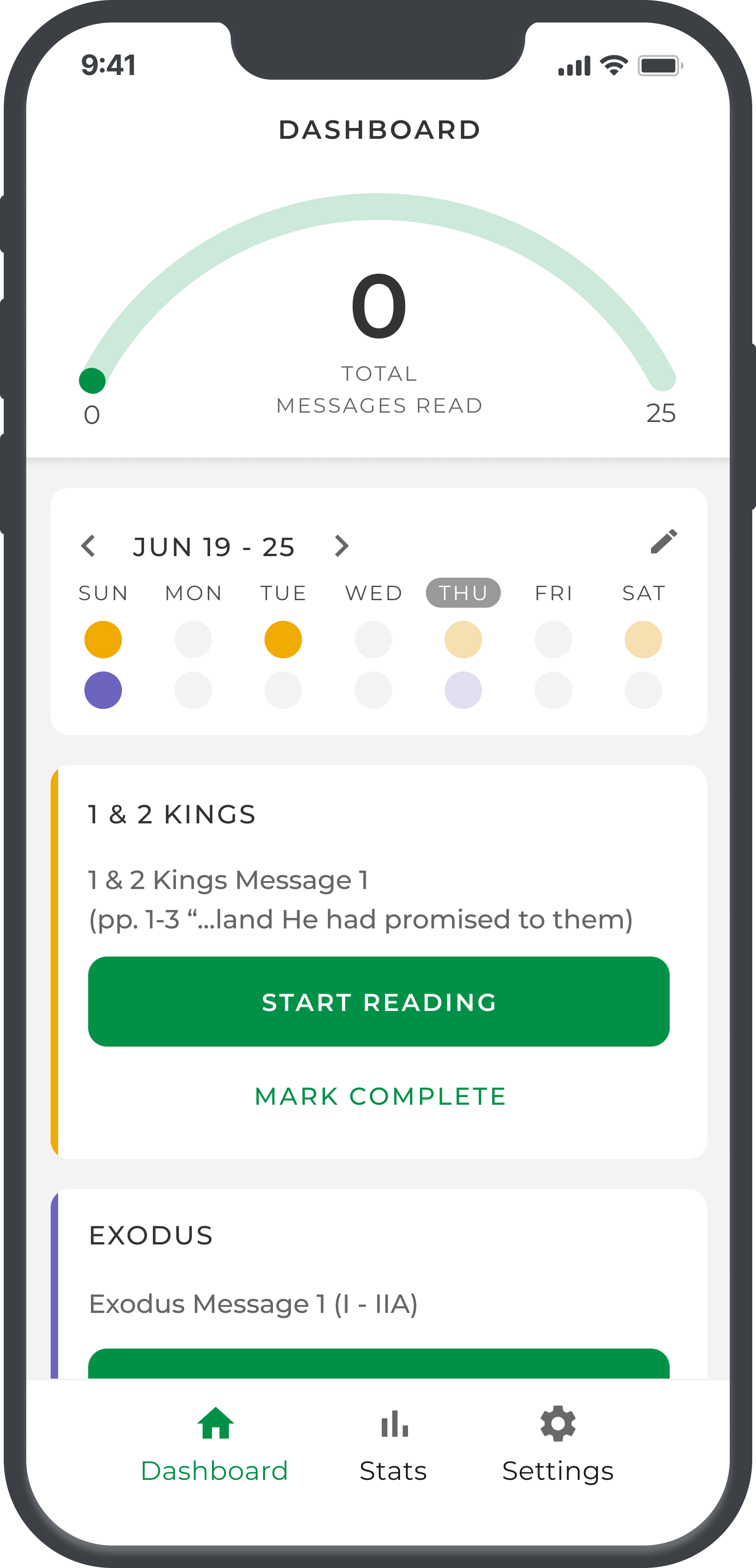
Read In-App
Access reading directly in the app and track progress.
Immediately access scheduled reading through the app without an internet connection.
Check off readings with the “Mark Complete” button.
See your accomplishments as readings fill up on the message speedometer.l
Track Progress
Visualize your progress as you work towards your goals and earn milestone badges.
Track your progress through the entire collection of books.
Keep count of total messages read and for the next goal.
Earn milestone badges to celebrate big wins!
Conclusion
As the team prepares for a Q1 2023 launch, I wrap the project up by helping with testing and QA.
Constraints
When I was onboarded to the project, the stakeholders hoped to launch the app within three months. We faced several unforeseen challenges throughout the project, including new integrations, chasing invisible deadlines, and scope-creeping.
Learnings
Despite all the designers and developers working on this project part-time. We were able to iterate rapidly as our team held weekly meetings to present our designs to stakeholders and receive feedback. Under the guidance of senior designers on the team, I was encouraged to break out of my perfectionist mindset and produce multiple explorations to receive feedback. This constant exploration and iteration cycle expedited my design abilities.