Booked is a solo freelance project that demonstrates the product design workflow for an end-to-end MVP of a habit-formation and tracking app.
Overview
Tools:
Timeline:
Research
Prototyping
Visual Design
Interaction Design
Usability Testing
Figma
Miro
6 weeks
Role:
Problem
Believers struggle to maintain a consistent Bible reading habit due to forgetfulness, laziness and/or fear of failure.
Solution
How might we create an experience with low barriers of entry for high reward that encourages people to build and maintain a consistent habit of Bible reading?
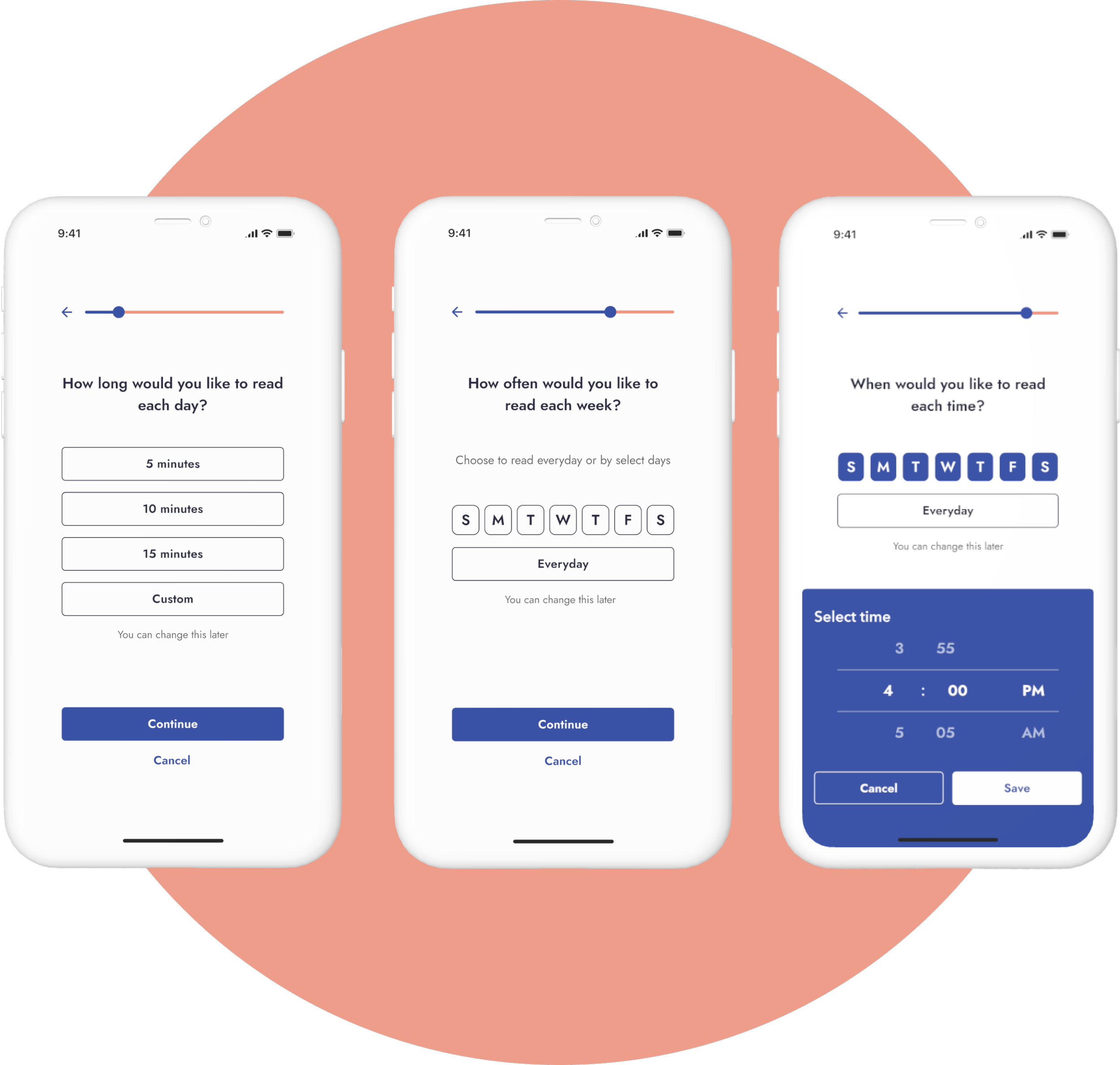
Create schedule for readings
Encourage smaller attainable goals and consistency in schedule creation
Default to lower goals to help users refrain from overestimating ability and ultimately discouraged by failure (5 min/day)
Grant users the autonomy to set own goals according to their capacity and willingness to commit
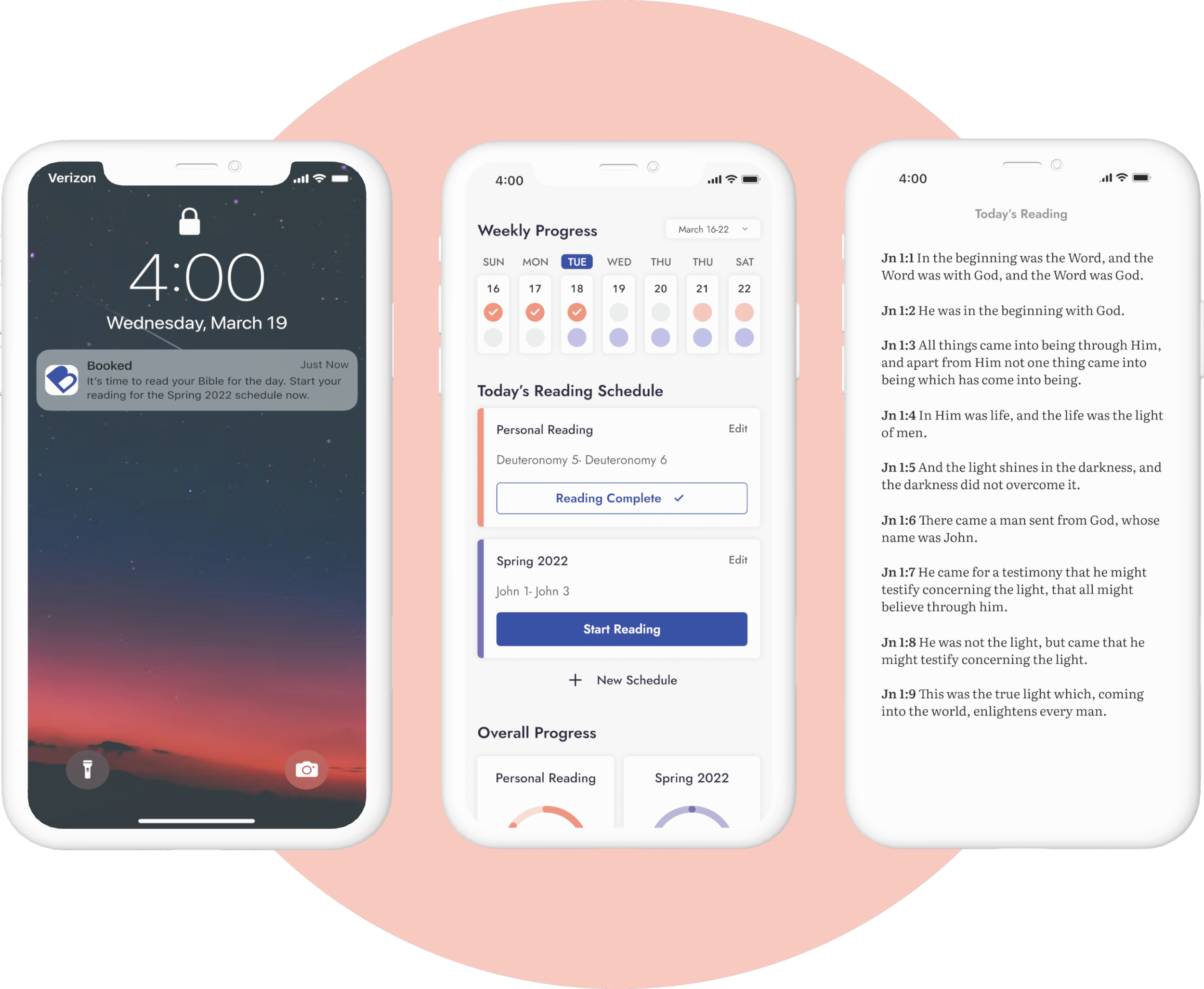
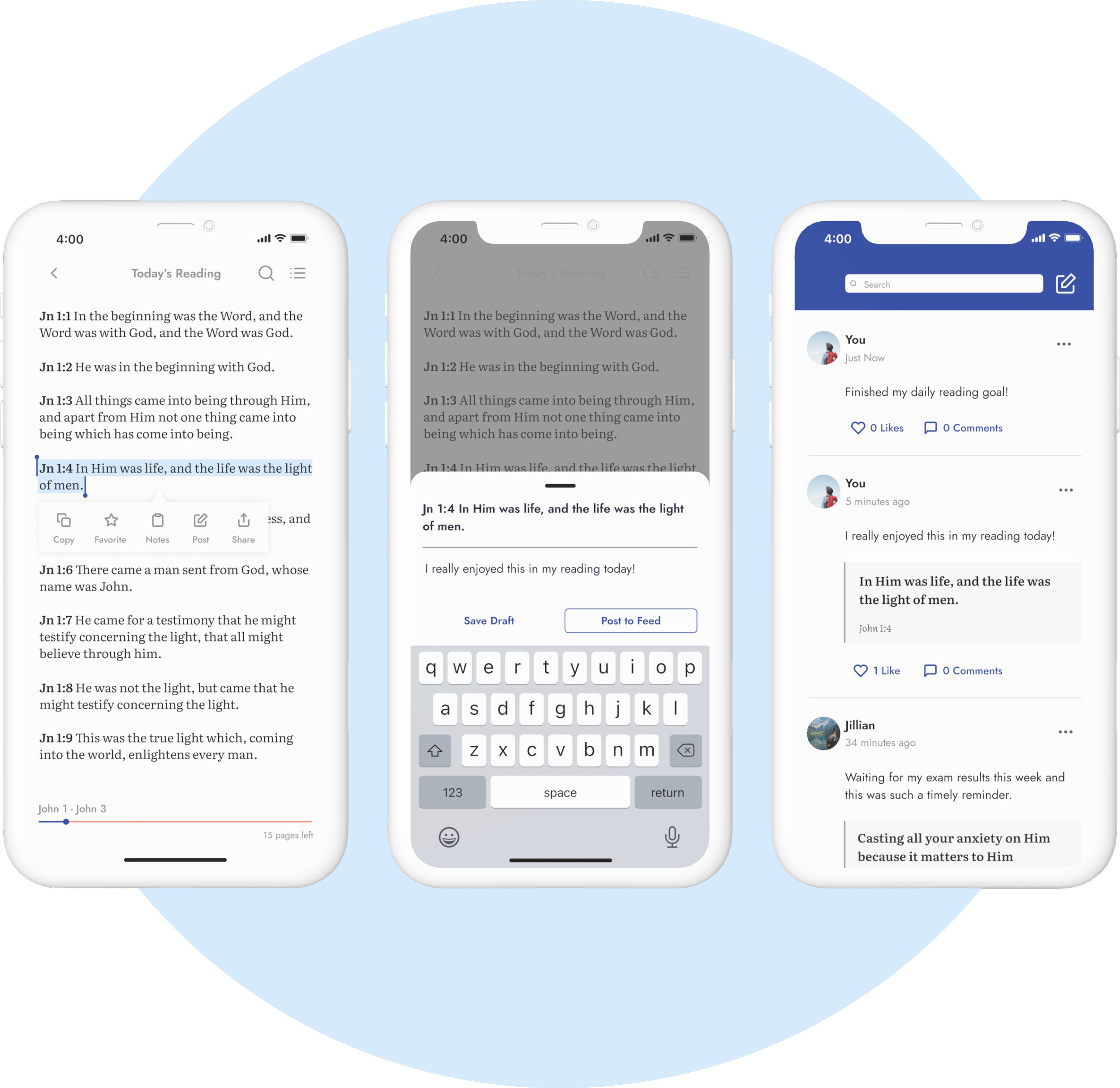
Read within the app
Easily access Bible reading in app through remind notification and clear CTA
Reduces friction to ”log” task once task is completed
Lessens cognitive overload of decision-making (open app, read, mark complete)
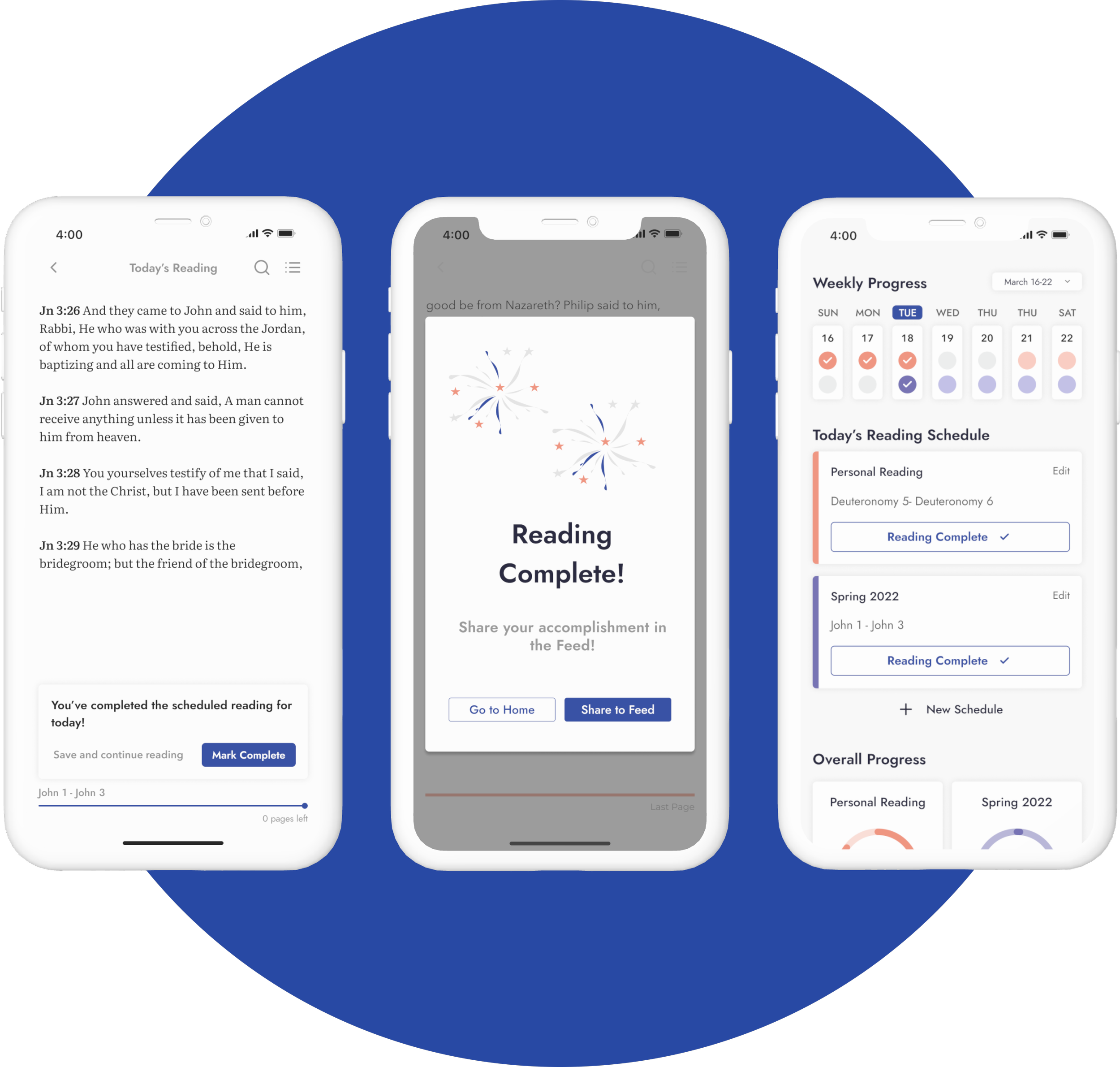
Track Progress
Realize impact of progress and visualize accomplishment on dashboard
Gratification of “crossing things off” with “mark complete” button at reading completion
Reward accomplishment with congratulatory pop-up check mark on dashboard
Affirm advancement of short-term goals in view of long-term goals
Community
Engage and maintain accountability by sharing reading enjoyments and progress in the feed
External motivation is more effective
Social feed to share mutual enjoyment
Status updates to keep fellow readers accountable and encouraged
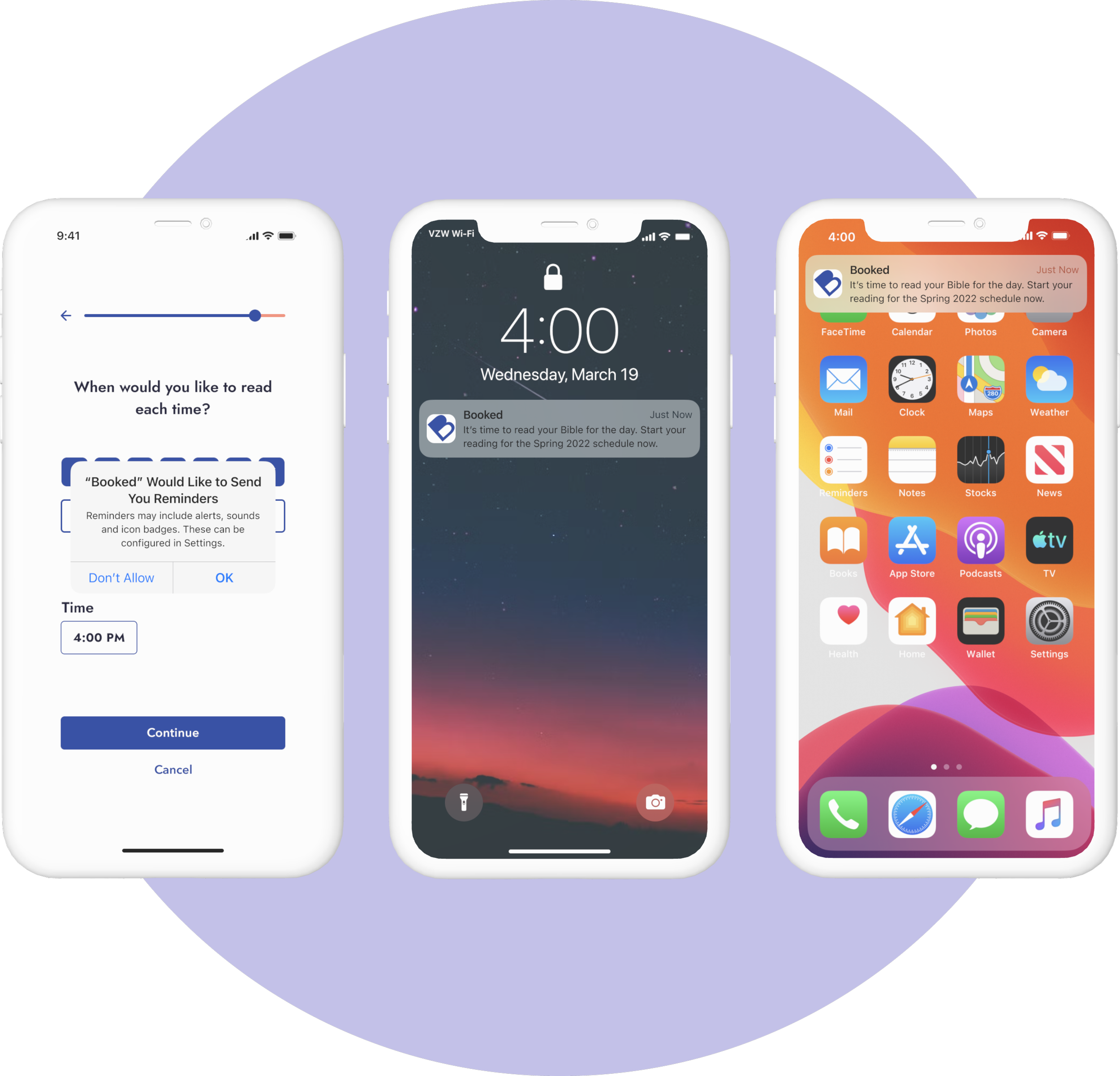
Reminders
Time-based cues to help participants stay engaged and support repetition
Repetition is necessary until the behavior becomes automatic
Performing behavior at consistent time supports habit formation significantly
Research
With an oversaturated market of products with identical features, many apps support initial stages of behavior change process by providing options to teach skills, track progress or record actual behavior, however, habits rarely maintain once tracking stops.
My research for competitive analysis began with assessing top players in the productivity sector but evolved to other industries once I recognized how other apps such as language learning and sports also incorporated competitive features that reinforce particular behaviors in users.
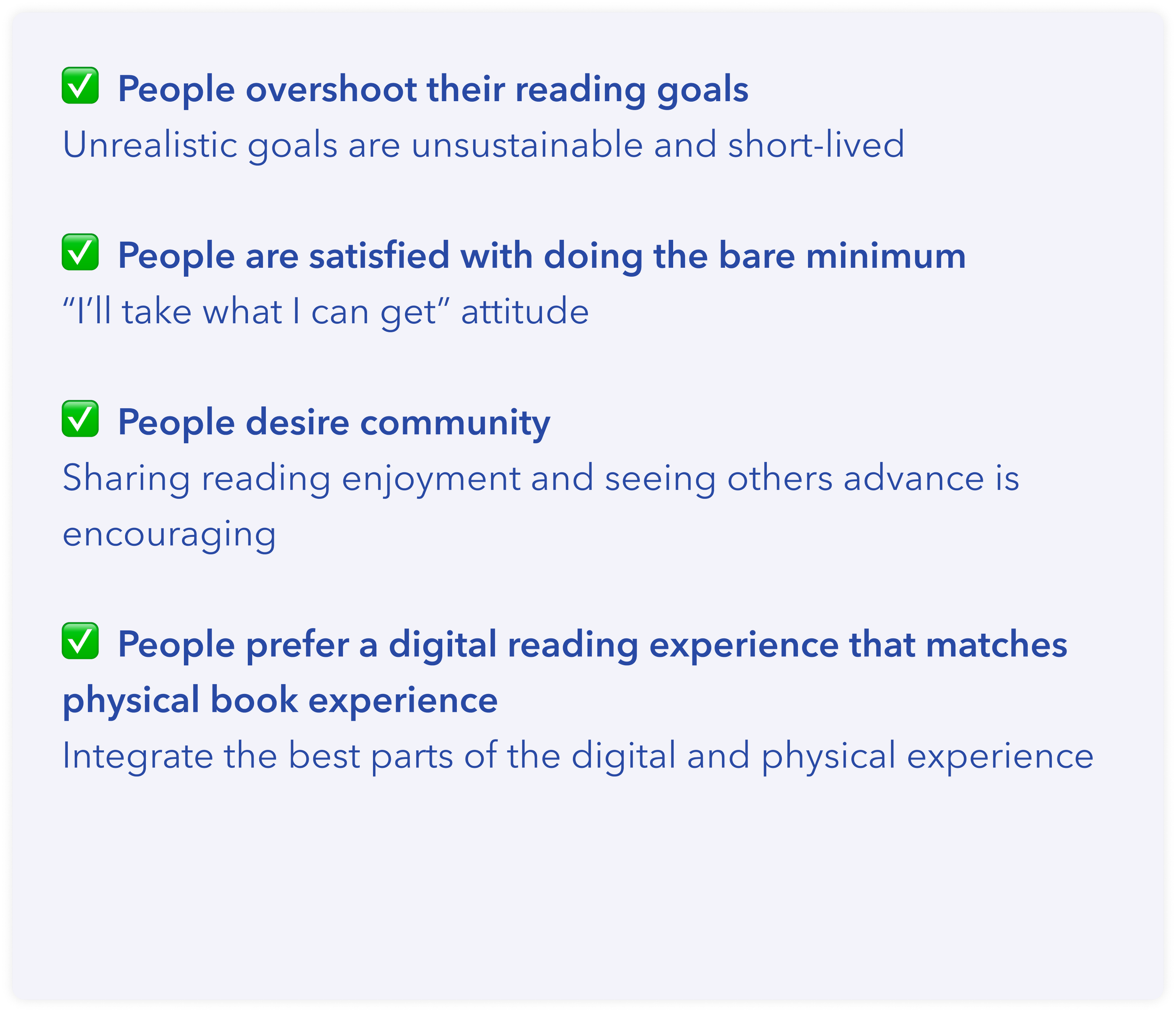
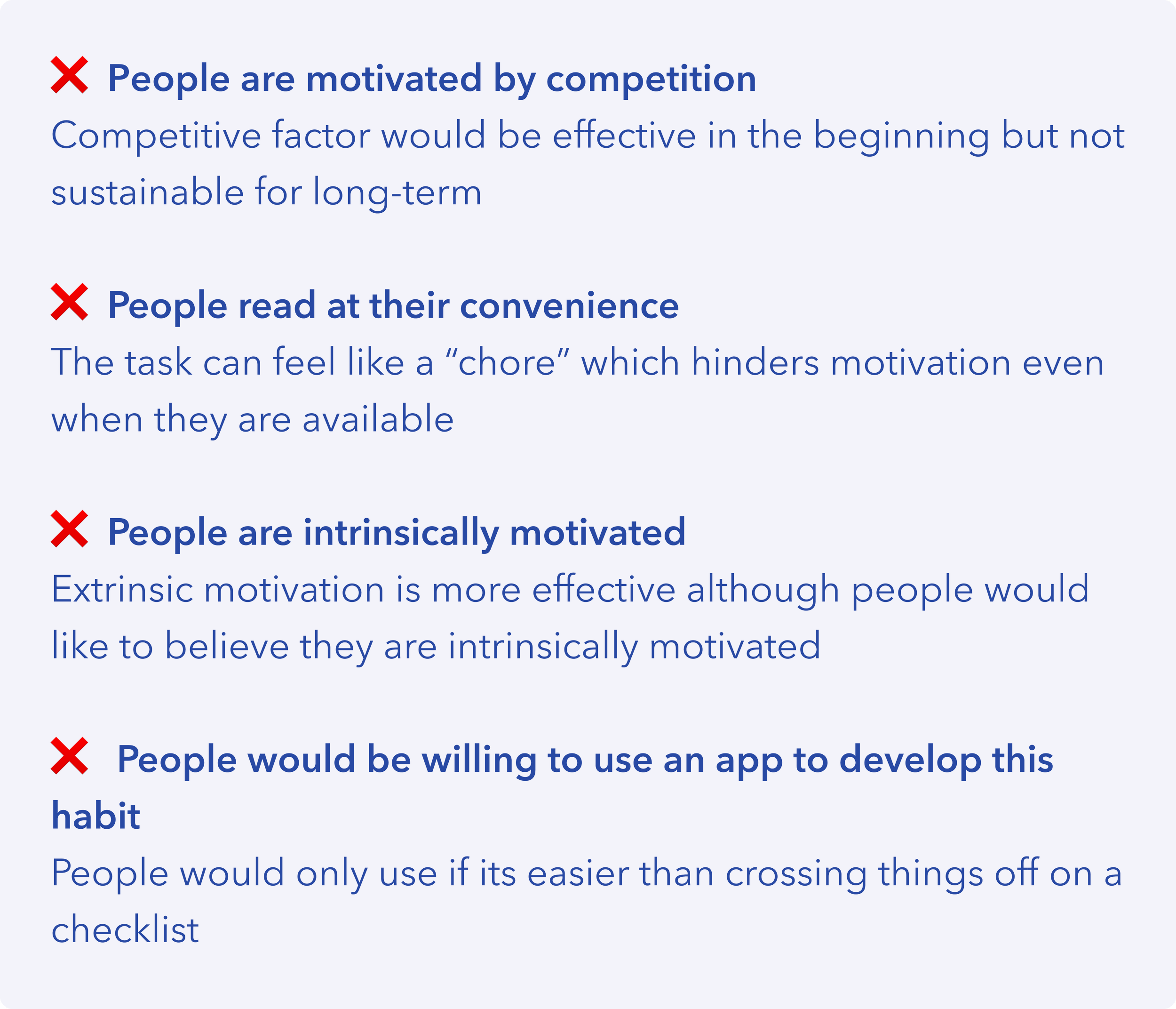
Validating Assumptions
I sought to understand whether users would be willing to rely on a mobile app to build such a habit and if they would, how could it be optimized to address user paints and motivations from both the digital and physical reading experience. Ultimately, users desire a low effort for high reward resolution.
If I were to do this again, I would send a survey to reach more respondents and select interviewees based on those findings rather than choosing 5 participants based on my own evaluation from the get-go.
Personas
Believers have different standards of “consistency” depending on their reading capacities and spiritual stage in life.
Lori, the Accountability Amateur represents younger believers who lack motivation and need help developing new habits while Samuel, the Ready Reader represents power readers who are more self-motivated and inclined to advance through tracking reading goals.
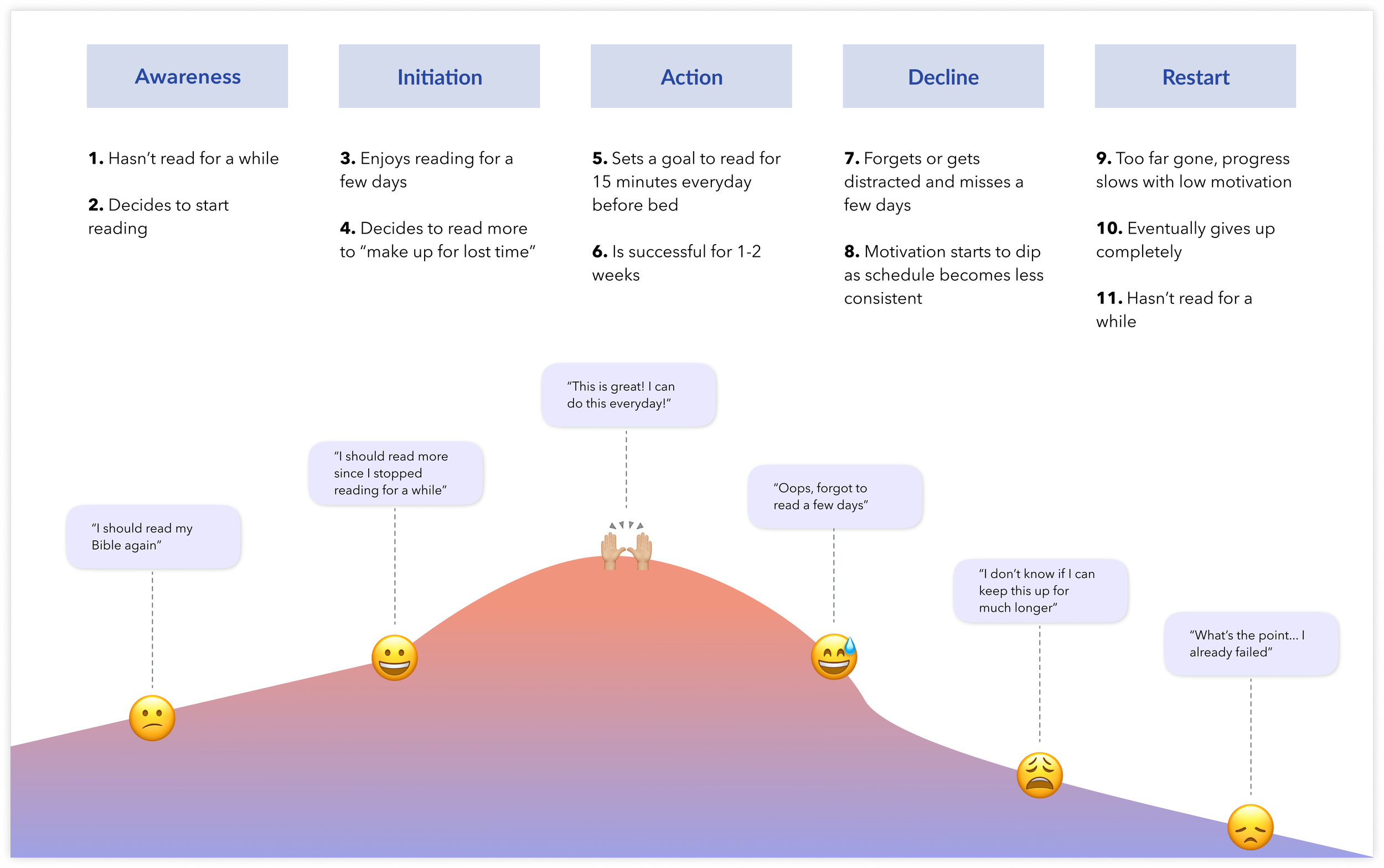
Mood Journey
People lose motivation and find it difficult to return to a habit after “failing” for 1-2 days due to overshooting goals and underperforming in execution.
Mapping out a mood journey helps to gain a deeper understanding of user motivations to inform my designs.
Sketches
Given the time constraints, a priority matrix of key features was conducted to focus on features that served our persona’s pain points and characteristics.
Thus, key features included the onboarding schedule flow, dashboard, in-app reading experience and social experience.
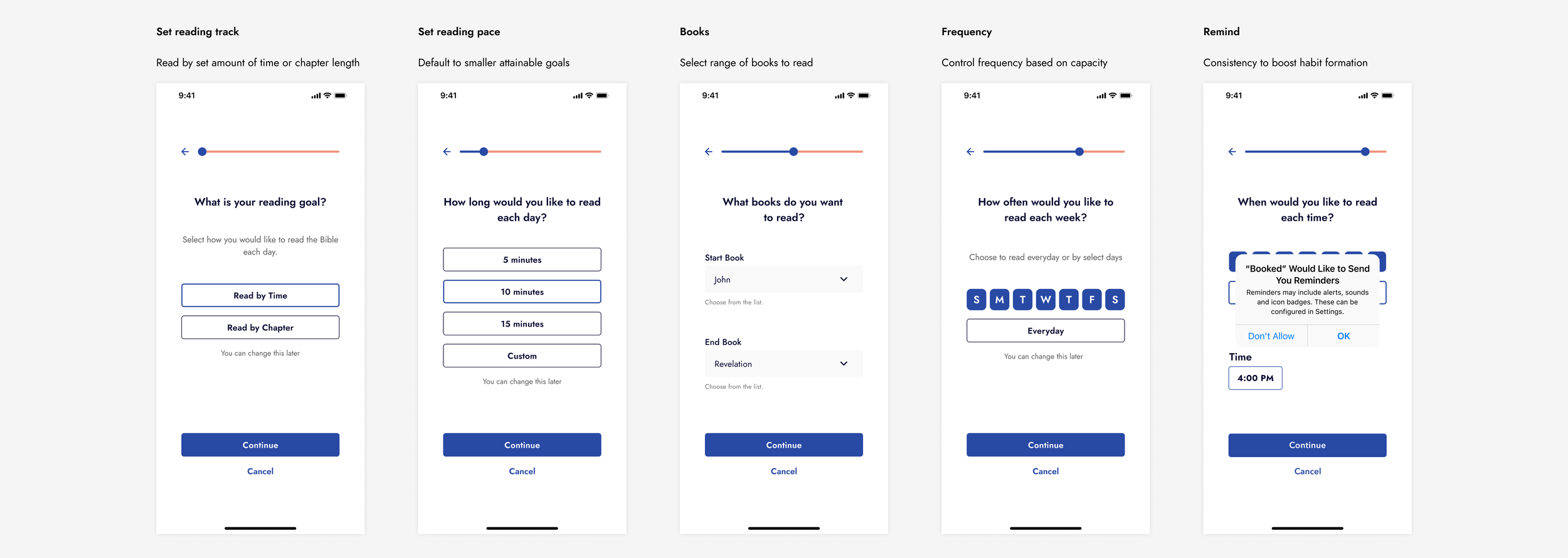
Wireframes
How might I reduce the chances of users abandoning the on-boarding process upon opening up the app for the first time?
To avoid a potentially tedious on-boarding schedule flow, I challenged myself with interaction design to consider only the most necessary questions to craft a robust schedule by exploring several options to input information with the least amount of cognitive overload and taps.
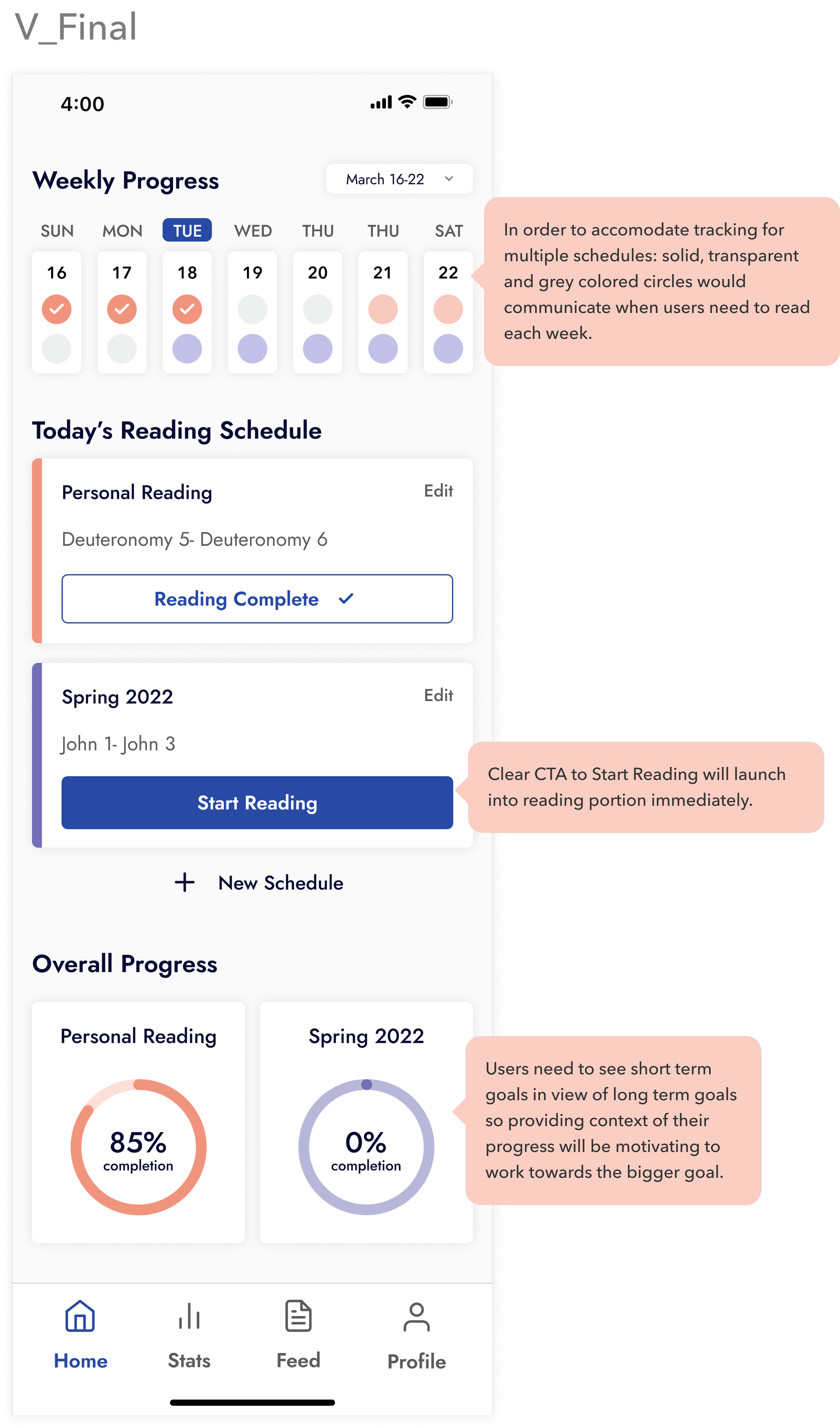
How might I design a dashboard that provides the most relevant information at a glance?
Users want to see visual progress to affirm advancement toward their goals. A clear CTA that leads directly to scheduled reading portion will reduce any friction in decision-making or motivation.

Branding and UI Kit
You’re all booked!
The name is derived from “booking” a time in your schedule to read the Bible, which obviously is also a book. At its core, Booked is a habit formation app focused on building a Bible reading habit so I wanted to stray away from typical Christian imagery and cluttered UI to create a modern and clean visual that would delight users to revisit daily.
Orange you glad the color changed? (sorry)
Drawing inspiration from Headspace and OrangeTheory which use a punchy orange, I thought this bright color would promote habit-formation and be an energizing color however users found it distracting and loud.
Some exploration later, I landed on a color palette of deep blue with a coral accent to achieve balance with both warm and cool tones that would also aid in a pleasant reading experience.
Usability Testing
User feedback informed significant iteration to the scheduling flow and sharing enjoyment from the reading experience to the Feed.
Insights and patterns were distilled into recommendations and high priority iterations.
Post-Usability User Flow
Despite the significant changes to my original user flow, I was able to pivot and challenge my design with a refined and streamlined solution in response to user feedback.
Instead of opting out of creating a schedule, users must finish the scheduling flow to access their reading. Readers can immediately create and post their enjoyment from the reading experience and opt to share their daily accomplishment directly to Feed.
Iterate, Rinse and Repeat
At-a-Glance Dashboard
Users gave feedback on how reading progress, weekly schedule and reading CTA should be displayed.
In-App reading experience and Mark Complete button
Users shared their ideal reading experience and how the mark complete button can be improved.
Read to Feed
The flow of how users can share their enjoyment and update their accomplishment was refined based on user feedback.
I want to make a schedule I can stick to.
I want to access my reading quickly.
I want to be rewarded for my progress visually.
I want to share my enjoyment immediately.
Final Designs
In prioritizing the main use cases, the iterated user flow leads users to accomplish their goal with the minimal amount of steps with the least amount of cognitive disruption possible.
The four main use cases include scheduling, reading, tracking and sharing.
What I Learned
If I had more time I would…
Explore how the app could better serve who may want to read from a physical book but use the app for tracking purposes.
Create more nuanced tracking visualizations and statistics.
Incorporate more gamification tactics.
Final Thoughts and Next Step
Personally, I was the most invested in this app because it's something I have a need for myself. I thoroughly enjoyed integrating different patterns and learning from different apps in a diverse set of industries.
This was a solo end-to-end project however, I did have the opportunity to participate in the design process of a similar app therefore some of my research from this project was used to substantiate that app which is currently in development. I also learned more about UI design as I consulted Material Design guidelines explored how banners and snackbars behave.